11 月 3 日晚,小程序公测的消息引爆了朋友圈,作为一只小前端,早已经跃跃欲试,今天做了一番尝试,把感受分享给大家。
作者:Icarus 原文链接:开启你的第一次微信小程序之旅
个人开发者尝鲜
注册
进入微信公众平台注册页,选择小程序。

 验证邮箱后需要进行信息登记。由于没有个人开发者的选项,我们可以选择企业类型来进行注册。
验证邮箱后需要进行信息登记。由于没有个人开发者的选项,我们可以选择企业类型来进行注册。
企业信息的填写
如果是个人开发者,一般是没有公司信息的,这个时候需要借助一些查询系统,如企业信息公示系统,查询企业信息。在查询结果中可以清楚的看到企业名称及注册号。
企业信息验证
如果是个人开发者,是没办法用对公账户进行验证的,所以选择微信认证即可。
管理员身份信息
按照开发者个人真实信息填写即可。
注意事项:
个人开发者可以选择企业的方式注册,但是需要绑定并验证你的手机号和微信号,目前一个手机号只能注册五个小程序账号。同时如果选择不认证的话,小程序是无法发布到线上的,只能用于测试。
开启你的第一个小程序
开发者工具
我们首先需要下载微信开发者工具,来完成小程序创建和代码编辑。
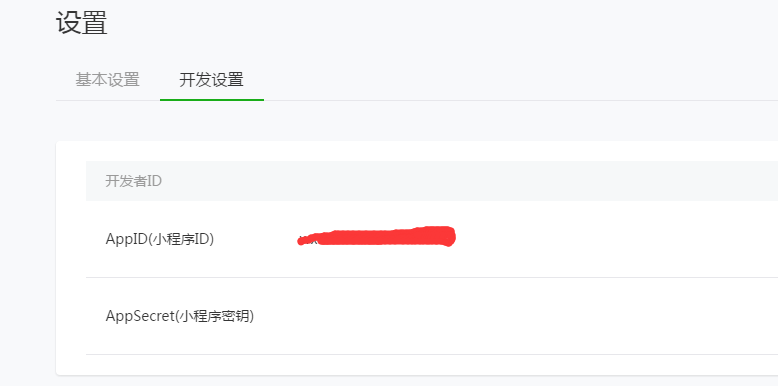
获取微信小程序的 AppID
使用刚刚注册完成的账号登录微信公众平台,在开发设置中找到 AppID。


注意: 不能直接使用服务号或订阅号的 AppID 真机测试时,非管理员账号需在后台将其添加到开发者中才可体验预览的小程序。
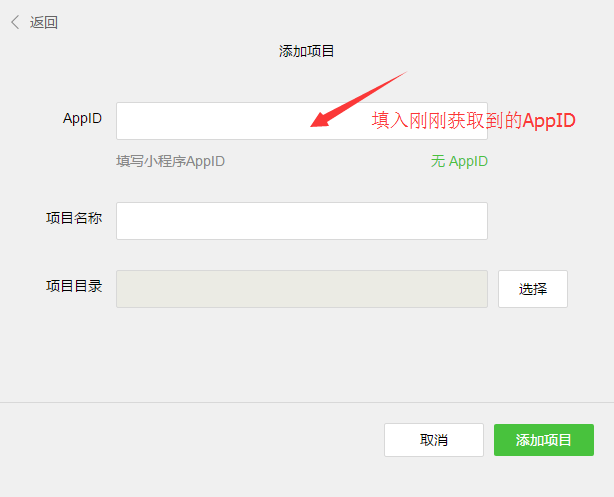
新建项目
打开微信开发者工具,填入上一步得到的 AppID,项目名称可以随意填写,项目目录选择一个空目录,开发者工具会帮助我们生成一个简单的 demo。


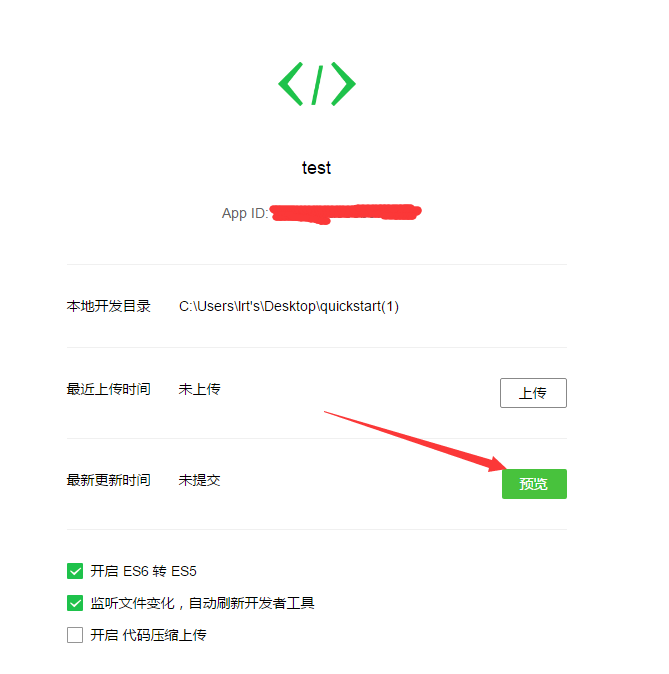
预览项目
在微信开发者工具中选择左侧的项目菜单,点击预览后会自动生成一个二维码,打开微信扫码即可体验。


这是 loading 界面。
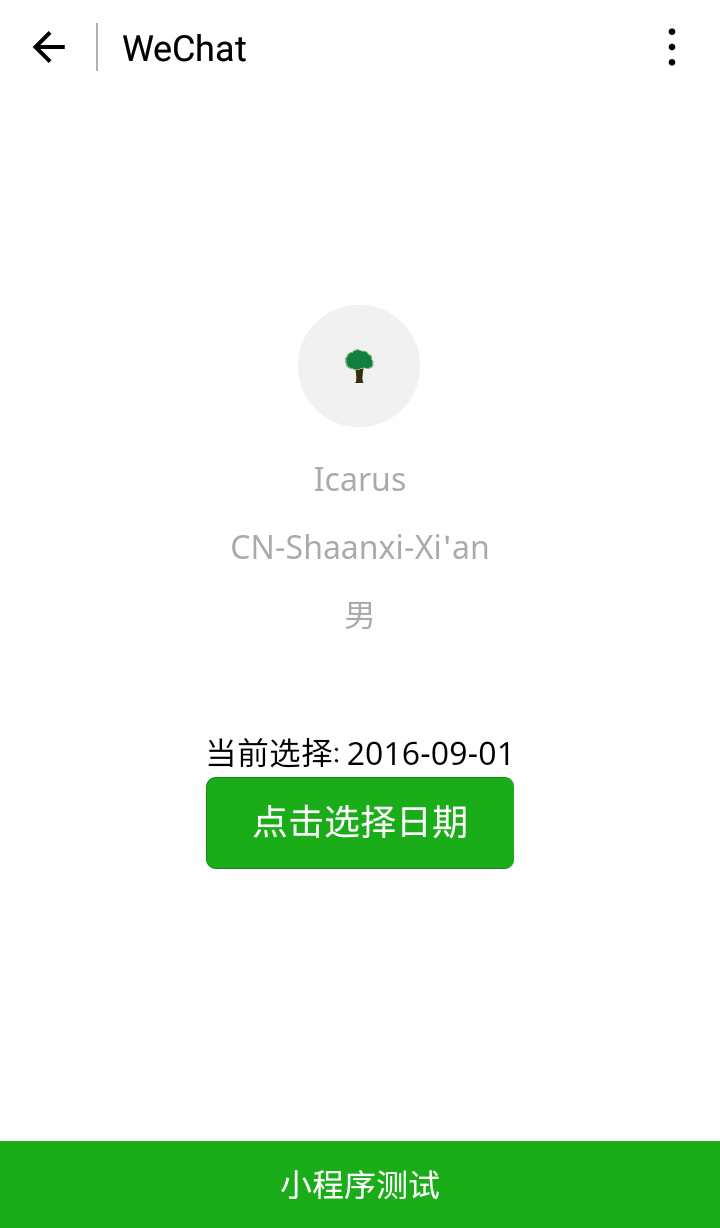
 这是加载完成后的首页,我将微信登录获取到的信息显示了出来。
这是加载完成后的首页,我将微信登录获取到的信息显示了出来。
 这是官方的日期选择器组件。
这是官方的日期选择器组件。
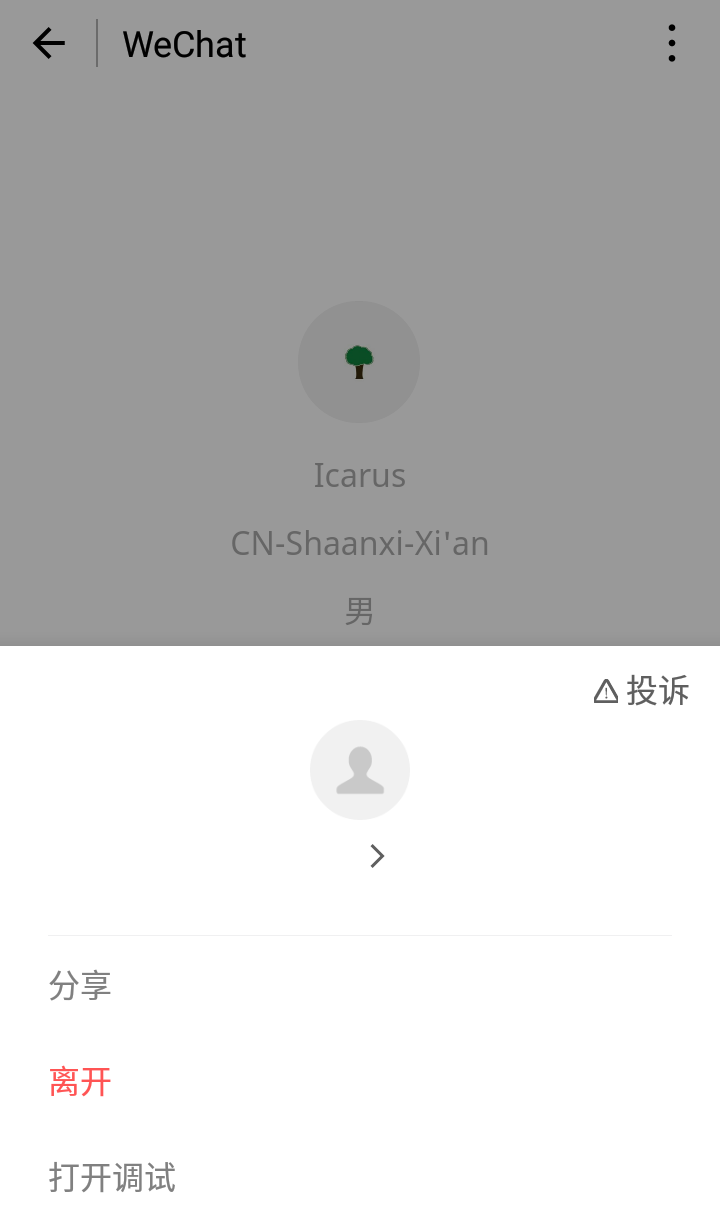
 值得一提的是,打开真机预览右上角的菜单,会发现可以开启调试模式。
值得一提的是,打开真机预览右上角的菜单,会发现可以开启调试模式。

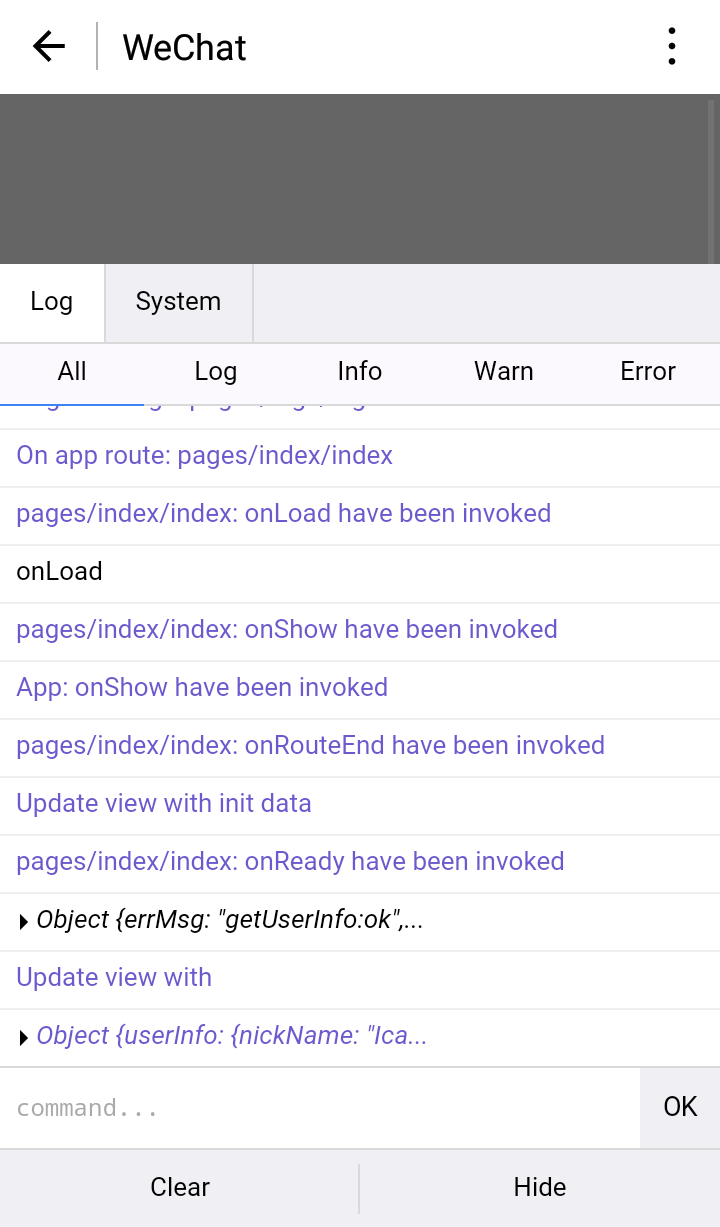
 调试模式分为两部分,一部分叫 log,类似 chrome 的 console,可以查看一些打印信息。
调试模式分为两部分,一部分叫 log,类似 chrome 的 console,可以查看一些打印信息。
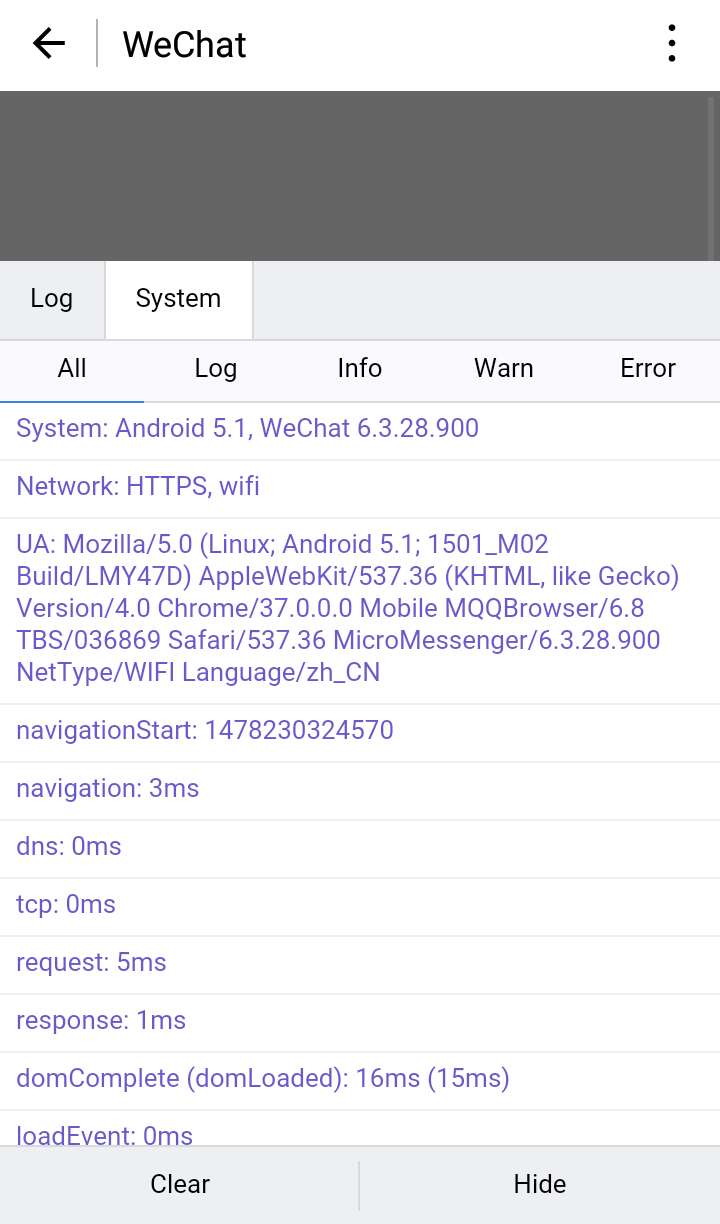
 另一部分叫 System,这部分可以方便的查看手机的系统信息、微信版本信息、浏览器 userAgent 等一系列信息,非常强大。
另一部分叫 System,这部分可以方便的查看手机的系统信息、微信版本信息、浏览器 userAgent 等一系列信息,非常强大。

至此微信小程序的整个流程已经被打通,剩下的设计、开发、运营规范参照官方文档即可,本文只起一个抛砖引玉的作用,不对开发细节做具体介绍。
感受
就我自己的体验而言,交互是非常顺畅的,千元级的安卓机毫无压力,没有顿卡的感觉。官方内置组件比较丰富,能够覆盖常用场景,开发过程就是搭积木的过程,效率很高,对于功能不复杂的公众号来说,相较于 webApp,降低了开发成本。手机端控制台的功能非常实用,极大的提高了调试效率。文档和 demo 很完善,对开发者很友好。产品设计文档让人眼前一亮,几乎可以作为一些产品新人的学习指南。令人不太愉快的是生态非常封闭,对于小程序的限制很多,极大的限制了对小程序的想象力,也很难让互联网的社区精神介入进来。无论怎样,小程序都是一次革新,而不仅仅是所谓的 h5 套壳。 小程序的未来是什么样子的,让我们拭目以待。